Project Description
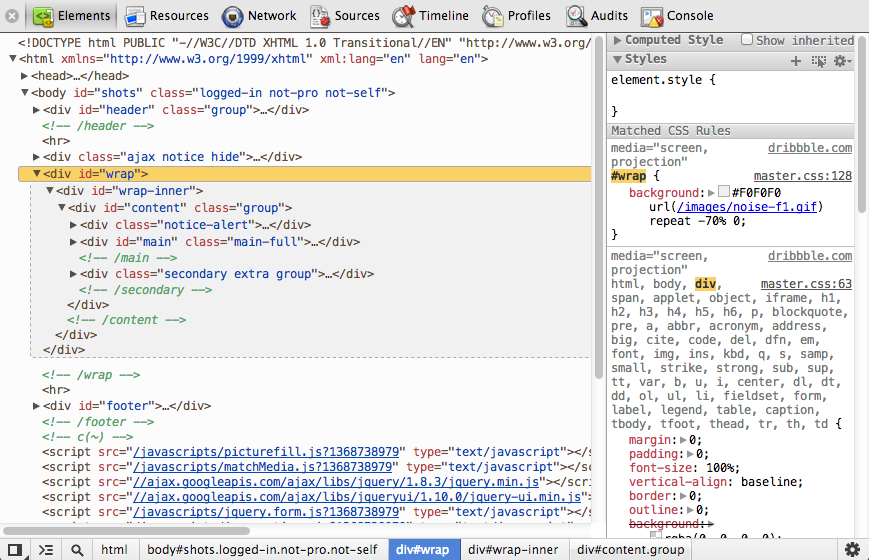
Faster websites have higher rates of user engagement and retention. In this project, I learned what impacts performance for a website or frontend application. Completing the project required an understanding of the critical rendering path and how it impacts performance, how to conduct asynchronous data requests, load scripts without blocking, and file/image minimization techniques. This was the fourth project in Udacity's Frontend Developer Nanodegree. See a full description in the README on Github
Project Details
- Website Performance Optimization
- Critical Rendering Path
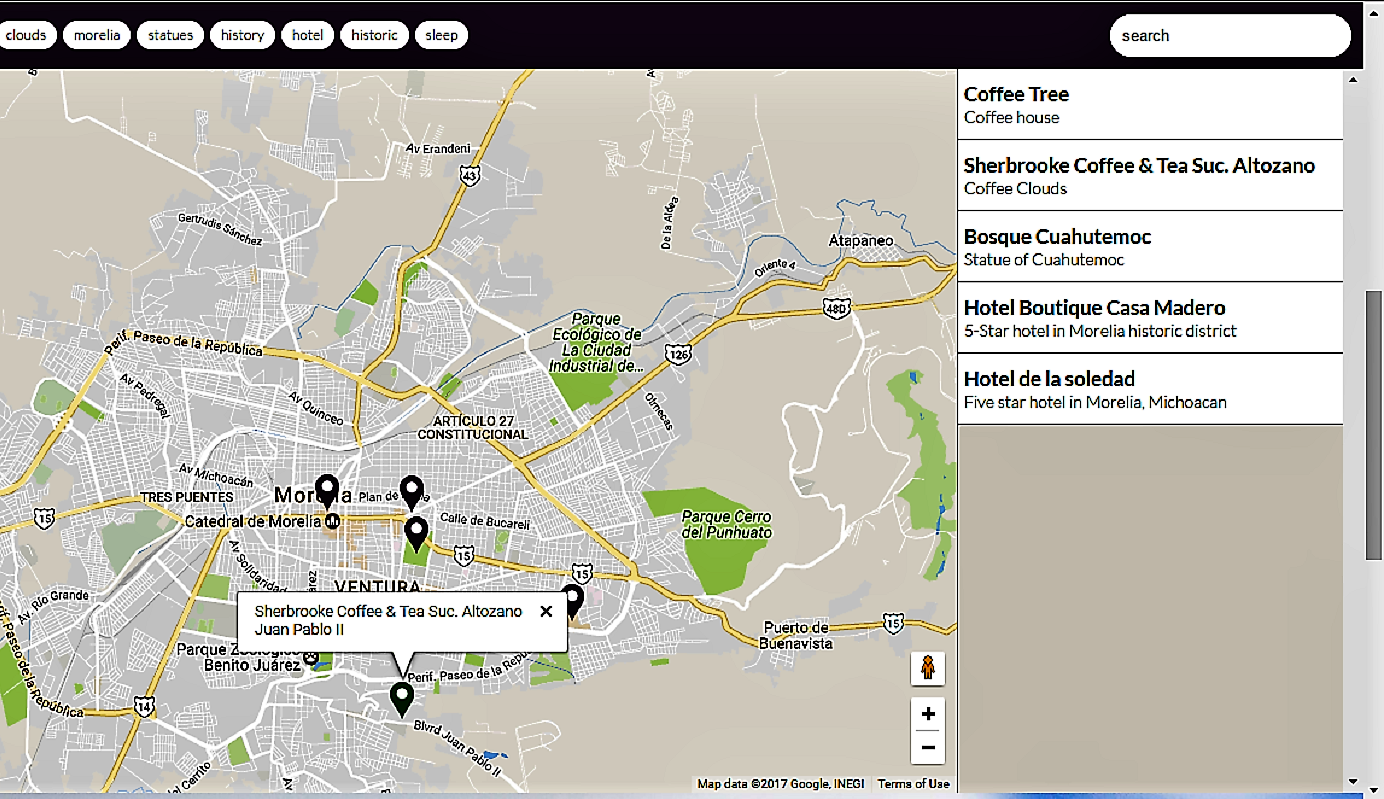
- AJAX
- Layout Thrashing